HTMX is a web development library that enables you to create modern, interactive, and dynamic web applications with minimal JavaScript code. HTMX stands for “Hyper-Text Markup EXtensions.” It leverages existing web technologies like HTML, CSS, and JavaScript to facilitate smooth server-client communication, allowing you to build responsive web applications without heavy front-end frameworks.
HTMX is an innovative web development library that empowers developers to create dynamic and interactive web applications using HTML, CSS, and minimal JavaScript code. By leveraging HTML attributes, HTMX enables seamless server-client communication, allowing for asynchronous data retrieval and partial DOM updates, thereby enhancing the application’s responsiveness and user experience. Its lightweight nature and straightforward integration make it a promising tool for modern web development while maintaining compatibility with most web browsers.
HTMX uses HTML attributes to define interactions, called “HX attributes.” These attributes are added directly to your HTML elements and control how the elements behave, such as triggering AJAX requests, updating content, or modifying the DOM without requiring a full page reload.
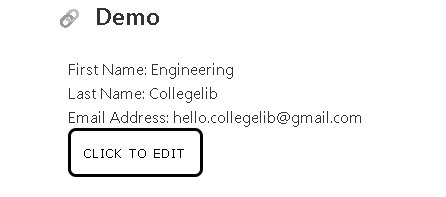
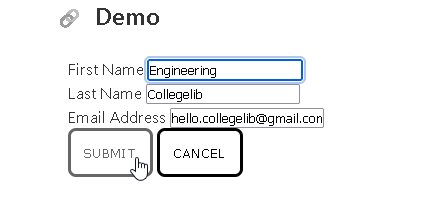
Here is a simple demo of an HTMX webpage

Some key features and concepts of HTMX include:
- AJAX requests: HTMX allows you to send asynchronous requests to the server and fetch data without reloading the whole page. This makes your web applications more responsive and faster.
- DOM updates: HTMX can update specific parts of the DOM with new content received from the server, enabling partial page updates without needing a complete refresh.
- Easy integration: Since HTMX is built on top of standard HTML attributes, it can be added incrementally to an existing project, making it relatively easy to integrate into new and existing web applications.
- Lightweight: HTMX is designed to be lightweight and has a small footprint. It doesn’t require extensive JavaScript libraries or complicated setups, making it more accessible to developers.
- Compatibility: HTMX works with most modern web browsers and doesn’t have strict browser compatibility requirements.
- Similarity to traditional web development: HTMX’s approach of using HTML attributes to manage client-server interactions might feel more familiar to developers from traditional server-rendered web applications.
Characteristics of HTMX
- Declarative: HTMX allows you to define dynamic behaviour directly in your HTML using unique attributes like hx-get, hx-post, hx-trigger, etc. This means you can enhance your existing HTML with dynamic behaviour without writing additional JavaScript.
- Minimal JavaScript: While HTMX does require some JavaScript to be included in your application, it aims to keep this to a minimum. Most dynamic behaviour is handled directly through HTML attributes, reducing the need for custom JavaScript code.
- Works with Existing Technologies: HTMX is designed to work seamlessly with existing web technologies and frameworks. You can easily integrate it into projects using HTML, CSS, and JavaScript, and it plays well with popular frameworks like Django, Flask, Ruby on Rails, and more.
- Supports Various Data Exchange Methods: HTMX supports various methods for exchanging data with the server, including AJAX requests (GET and POST), WebSockets, and server-sent events. This flexibility lets you choose the most appropriate method for your use case.
- Small Footprint: HTMX aims to be lightweight and efficient, with a small footprint. This makes it suitable for use in many web applications, including those targeting mobile devices or with limited resources.
Related Technologies:
JavaScript is a versatile and widely used programming language that adds interactivity and dynamic behaviour to web pages. It is primarily used for client-side web development, allowing developers to create interactive elements, handle user interactions, manipulate DOM elements, and perform asynchronous tasks such as AJAX requests. JavaScript is also used on the server side through technologies like Node.js, expanding its utility to building full-stack web applications.
AJAX (Asynchronous JavaScript and XML) is a web development technique that allows web pages to retrieve and send data to a server asynchronously without requiring a full page reload. It enables more responsive and interactive web applications by dynamically updating specific parts of the page, enhancing user experience.
HTML (Hypertext Markup Language) is the standard markup language used to create the structure and content of web pages. It consists of various elements and tags that define the layout, text, images, multimedia, and links within a web document, enabling browsers to interpret and display the content visually appealing and interactively.
CSS (Cascading Style Sheets) is a style sheet language used to control the presentation and layout of HTML documents. It allows web developers to define how a web page’s content should be displayed, specifying attributes such as fonts, colours, margins, padding, and positioning. Separating the content (HTML) from the presentation (CSS) enables consistent and visually appealing designs across web pages and devices.
References:
- HTMX on GitHub: https://github.com/bigskysoftware/htmx
- HTMX Home Page: https://htmx.org/
- HTML Seminar Report: https://www.collegelib.com/htmx-framework-seminar-abstract-and-report/
Collegelib.com prepared and published this curated seminar report for Engineering Topic preparation. In addition to this information, you should do your research before shortlisting your topic. Please include the following Reference: Collegelib.com and link back to Collegelib in your work.